以前一度挑戦して、結局分らずに挫折したことのある、
ボタンを押すと、特定のページへリンクする
というスクリプト。
今日は、これを作ってみたいと思います。
■かなり邪道かも・・・
初めに断っておきます。
今回きちんと「ボタンを押すとリンク」するという目的を達成するスクリプトを
作れたのですが、もしかするとちょっと邪道?というか無理やり?な方法かもしれません。
一応、その旨ご了承願います~~~。
以上、前置きでした。
■参考元
今回参考にしたのは、下記のサイトです。
【bmoo.net : 逆引きGoogle Apps Script】
http://www.bmoo.net/archives/2012/07/314432.html
-ブラウザ上のテキストを押下すると、リンクする方法を解説されています。
■手順・スクリプト
今回も、Googleサイトから「新しいスクリプトを追加」し、スクリプトエディタを開きます。
そして、先にスクリプトを全部書いてしまいます。
今回書いたスクリプトは下記の通りです。
実はこのスクリプト、以前の記事「【GUIビルダー】ボタン・メッセージ表示」のスクリプト
のそのまんま。
特にリンクに関する記述は一切ありません。(よって、今回はコード解説は省略)
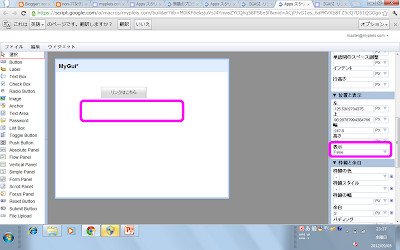
早速「ファイル」→「インターフェース構築...」を選択し、GUIビルダーを開きます。
今回使用する部品(コンポーネント)のは、下記の3つ
①Button : ボタンの画像を表示するため (←単なる飾り扱いです)
②Anchor : リンク先の設定およびAnchorをクリック時にメッセージ表示のため
③Label : メッセージ表示のため
左側の部品一覧から、上記①~③を中央へドラッグ&ドロップします。
この時に、①Buttonと②Anchorをぴったり重ね合わせます。
(ここらへんが邪道・・・?)
②Anchorの右側プロパティにて、IDとテキストを設定します。
【ID】 : Anchor1 (←デフォルトのまま)
【テキスト】 : (空欄)
続いて、②Anchorの「リンク」に、リンク先のURLを記入します。
(例:https://sites.google.com/a/mypleis.com/gas_mypleis/jiden/・・・・・略・・・)
そして、「イベント」の「マウスのクリック」を"myClickHandler"に設定します。
これで②Anchorの設定は終わりました。
あとは、①ButtonのID・テキストと、③LabelのID・テキストを任意のものに変更し、
③Labelの「位置と表示」の「表示」を”false”にすればOK。
「保存」して、スクリプトエディタに戻ります。
「バージョンを管理」し、「ウェブアプリケーションとして導入」し、
Googleサイトの任意のページの編集画面で「挿入」→「Apps スクリプトガジェット」から
今回のスクリプトを選択したら、これで完成~♪
では早速動作テストをするために、「リンクを表示」というボタンを押下!
すると、新しいタブで、「自伝を書く」というページが開きました。
元の画面を見てみると、メッセージも表示されています。
■実際に試してみたい方に
今回作成したユーザーインタフェースは、こちらのURLで実際に動作をお試し頂けます。
■予告編
明日は、今日の「リンク表示」に関する補足です~。
















0 件のコメント:
コメントを投稿