■ひとまず整理
昨日・今日とでもそもそと過去のブログやあちこちに散在しているスクリプトを
チェックしてました。
なぜか同じタイトルのスクリプトが2個あったり、ゴミスクリプトがあったりして、
やっぱりこういうのはこまめに整理しないとイカンなぁと自省。
で、今までに作成したスクリプトをGoogleサイト上で一覧化してみました。
【mypleis : Google Apps Script一覧】
https://sites.google.com/a/mypleis.com/gas_mypleis/GAS_ALL
■お試しください
昨日も書きましたが、このブログ上では出来ない下記の点を補えれば、と
思っています。
・スクリプトの全文を見れる
・スクリプトをコピペできる
・スクリプトと実際の処理を同ページで確認できる
まだ完全に動作テスト等できていなかったりするので、何か不具合が見つかったり、
「こんなスクリプトの方がいいんじゃないか」等ありましたら、ぜひご意見頂ければ
嬉しいです♪♪
今日はここまで
■予告編
チェックボックスの実装について書けたらいいな~、と思います。
※2017/2/7 ブログタイトルを変更しました!※ (旧:non-IT女子はGoogle Apps Scriptを使いこなせるようになるか?) 2016年9月にGoogle AppsからG Suite(ジースイート)へ名称変更されたことを受け、いい加減このブログのタイトルも変更しました! また、今までGoogle Apps Scriptに特化して、「IT初心者の女子が、Google Appsの魅力にはまり、Google Apps Scriptを駆使してカスタマイズしていく過程」を綴ってまいりましたが、これからはG Suite全般・Googleサービス全般について綴っていければと思います。
このブログを検索
2012年10月31日水曜日
2012年10月30日火曜日
【ぼやき】今までのスクリプトを整理
■カオスになってきたので
今日も、実践的な内容ではないのですが、自分にとっては大変重要な作業を
していま~す。
何かというと、、、
今までに作成したスクリプトを1枚のエクセルにまとめる!
という作業。
大変ジミ~な作業でかなり嫌気がさしていますが、この2か月間試行錯誤しながら
何とかスクリプトを作ってきたものの、錯誤すぎてカオス化してきたため、
一回きちんと整理しよう!と思い立ったのでした。
このブログを自分で読み直してみても、
・過去記事からの参照が多い
・文字が小さい
・複数記事に分断されている
・スクリプトをコピペできない
などの理由から、分かりにくいし見にくいし・・・
イケテナイ!!
と我が身に怒り心頭。
急がば回れ、とも言いますので、しばしこのジミ~ワ~クに従事します。
■そして公開します!
そしてそして。
晴れて整理した暁には、スクリプトをGoogleサイト上にすべて公開しようと思います~♪
今日はここまで。
■予告編
まだしばらく整理作業が続くと思いますので、苦痛のあまりぼやくかもしれません(*´ω`)
今日も、実践的な内容ではないのですが、自分にとっては大変重要な作業を
していま~す。
何かというと、、、
今までに作成したスクリプトを1枚のエクセルにまとめる!
という作業。
大変ジミ~な作業でかなり嫌気がさしていますが、この2か月間試行錯誤しながら
何とかスクリプトを作ってきたものの、錯誤すぎてカオス化してきたため、
一回きちんと整理しよう!と思い立ったのでした。
このブログを自分で読み直してみても、
・過去記事からの参照が多い
・文字が小さい
・複数記事に分断されている
・スクリプトをコピペできない
などの理由から、分かりにくいし見にくいし・・・
イケテナイ!!
と我が身に怒り心頭。
急がば回れ、とも言いますので、しばしこのジミ~ワ~クに従事します。
■そして公開します!
そしてそして。
晴れて整理した暁には、スクリプトをGoogleサイト上にすべて公開しようと思います~♪
今日はここまで。
■予告編
まだしばらく整理作業が続くと思いますので、苦痛のあまりぼやくかもしれません(*´ω`)
ラベル:
ぼやき
2012年10月29日月曜日
【閑話休題】ユーザー会メンバートーク開催予定
■ブランクから立ち直れない・・・
なんとまぁ、今月は5日しかブログ更新していないというのに、あっという間に
今月も終わろうとしているではないか。。。
2ヶ月間がんばってお勉強してきた内容も、2週間の帰省ですべて忘却の彼方に
ぶっ飛んでしまうという、実家の恐ろしさよ。
というわけで、東京に戻ってきたものの、なかなかブランクから立ち直れないで
いるnon-IT女子です。
■ユーザー会ネタでごまかす
そんな書くネタもなくて困っていたときに、ネタが降ってきました。
Google Appsのユーザー会が、12月にメンバーズトークを開催する!
らしいです。
(概要)
・ 2012年12月10日(月) 17:00~20:00
・ Google本社(六本木タワー)
・ パネルディスカッションや、Google Enterprise全体のUpdate等について
どのような内容になるかは、まだ詳細が決まっていないようですね。
果たしてぺーぺーな私でもついていけるのかしら・・・・
まぁ、うじうじしていてもショウガナイ。
と、いうことで。
以前は、興味を持ったものの子どもを預けてまで参加するところまで踏み切れず
断念したのですが、今回は行ってみようかな~~♪と思ってます。
もしこのブログを読んで下さっている方で、メンバーズトークにご参加予定の方が
いらっしゃったら、一人浮いてキョドキョドしている女子がいたら、私かもしれません。
今日はここまで。
■予告編
えっと、、、ブランクから抜け出していれば、Google Apps Scriptを書く場所について
整理してみようと思っています。
なんとまぁ、今月は5日しかブログ更新していないというのに、あっという間に
今月も終わろうとしているではないか。。。
2ヶ月間がんばってお勉強してきた内容も、2週間の帰省ですべて忘却の彼方に
ぶっ飛んでしまうという、実家の恐ろしさよ。
というわけで、東京に戻ってきたものの、なかなかブランクから立ち直れないで
いるnon-IT女子です。
■ユーザー会ネタでごまかす
そんな書くネタもなくて困っていたときに、ネタが降ってきました。
Google Appsのユーザー会が、12月にメンバーズトークを開催する!
らしいです。
(概要)
・ 2012年12月10日(月) 17:00~20:00
・ Google本社(六本木タワー)
・ パネルディスカッションや、Google Enterprise全体のUpdate等について
どのような内容になるかは、まだ詳細が決まっていないようですね。
果たしてぺーぺーな私でもついていけるのかしら・・・・
まぁ、うじうじしていてもショウガナイ。
と、いうことで。
以前は、興味を持ったものの子どもを預けてまで参加するところまで踏み切れず
断念したのですが、今回は行ってみようかな~~♪と思ってます。
もしこのブログを読んで下さっている方で、メンバーズトークにご参加予定の方が
いらっしゃったら、一人浮いてキョドキョドしている女子がいたら、私かもしれません。
今日はここまで。
■予告編
えっと、、、ブランクから抜け出していれば、Google Apps Scriptを書く場所について
整理してみようと思っています。
ラベル:
閑話休題
2012年10月16日火曜日
テキスト入力フォーム自作(FormPanelなしver)(4)
■間が空いちゃった
旅行→風邪で、あっという間に1週間。
ブログ更新が止まったどころか、まったくGoogle Apps Scriptにも触れない日々。
リフレッシュした、というより、すーーーっかり忘れて呆けてしまいました。
しかも、今は実家に帰省中で、まともに使えるPCはいつも母に占領されており、
思うようにお勉強がはかどらない~~(><)
こんなことならモバイルPCを持って帰れば良かった。。。
そんな状態ですが、できる範囲で徐々にGoogle Apps Script熱を上げていこう
と思います。
■今日の課題はこれ
ひさびさに作りかけのGoogle Apps Scriptに向かい、前回までの課題であった
下記の事象の解決に挑みます。
(過去の記事の抜粋)
テスト用のURLでは正常に表示・処理されるのですが、
本番用URLになると、なぜか初めからダイアログボックスが表示
されちゃいます。
■そしてスランプ脱出!
この課題、一応解決しました。
解決策は、スクリプトを書く場所を変えたこと。
当初は、「Googleドライブ→Googleドキュメント→ツール→スクリプトエディタ」という方法で
スクリプトエディタを開き、スクリプトを作成していました。
これを、「Googleドライブ→スクリプト」を選択することでスクリプトエディタを開き、全く同じ
スクリプトをコピペしてみると、きちんと動いてくれるようになりました。
■頭がこんがらがってきた。
とりあえず、「きちんと動作する」という目的は果たしたものの、頭がいろいろ混乱しています。
どのような動かし方をするときには、どのスクリプトを書く場所が適切なのか。。。。
一回整理しないとだめですね。
今日は、1週間強のブランク&実家ボケしているため、とりあえずきちんと動くようになった
という記録のみ。
■実際に試してみたい方へ
以下のURLにアクセスいただくと、途中段階ではありますが、自作フォームをお試し頂けます。
https://sites.google.com/a/mypleis.com/gas_mypleis/GAS_ALL
■予告編
来週一杯、実家に帰省中のため、ひょっとするとブログ更新できないかもしれません・・・
一応、以下のような内容を進めたい&書きたいな~と思っています。
・スクリプトを書く場所の整理
・ぐちゃぐちゃダラダラと進めてきたフォーム自作方法のまとめ
・チェックボックスの実装
など
旅行→風邪で、あっという間に1週間。
ブログ更新が止まったどころか、まったくGoogle Apps Scriptにも触れない日々。
リフレッシュした、というより、すーーーっかり忘れて呆けてしまいました。
しかも、今は実家に帰省中で、まともに使えるPCはいつも母に占領されており、
思うようにお勉強がはかどらない~~(><)
こんなことならモバイルPCを持って帰れば良かった。。。
そんな状態ですが、できる範囲で徐々にGoogle Apps Script熱を上げていこう
と思います。
■今日の課題はこれ
ひさびさに作りかけのGoogle Apps Scriptに向かい、前回までの課題であった
下記の事象の解決に挑みます。
(過去の記事の抜粋)
テスト用のURLでは正常に表示・処理されるのですが、
本番用URLになると、なぜか初めからダイアログボックスが表示
されちゃいます。
さらに、「登録」ボタンを押下すると、エラー画面が・・・(;へ;)
■そしてスランプ脱出!
この課題、一応解決しました。
解決策は、スクリプトを書く場所を変えたこと。
当初は、「Googleドライブ→Googleドキュメント→ツール→スクリプトエディタ」という方法で
スクリプトエディタを開き、スクリプトを作成していました。
これを、「Googleドライブ→スクリプト」を選択することでスクリプトエディタを開き、全く同じ
スクリプトをコピペしてみると、きちんと動いてくれるようになりました。
■頭がこんがらがってきた。
とりあえず、「きちんと動作する」という目的は果たしたものの、頭がいろいろ混乱しています。
どのような動かし方をするときには、どのスクリプトを書く場所が適切なのか。。。。
一回整理しないとだめですね。
今日は、1週間強のブランク&実家ボケしているため、とりあえずきちんと動くようになった
という記録のみ。
■実際に試してみたい方へ
以下のURLにアクセスいただくと、途中段階ではありますが、自作フォームをお試し頂けます。
https://sites.google.com/a/mypleis.com/gas_mypleis/GAS_ALL
■予告編
来週一杯、実家に帰省中のため、ひょっとするとブログ更新できないかもしれません・・・
一応、以下のような内容を進めたい&書きたいな~と思っています。
・スクリプトを書く場所の整理
・ぐちゃぐちゃダラダラと進めてきたフォーム自作方法のまとめ
・チェックボックスの実装
など
2012年10月4日木曜日
UI公開用URLの注意点
■気づかなかった・・・
数日前にこのブログで、
「現在公開中のUI 『自作フォーム(FormPanelなしver)』の公開設定を一般公開
しているにも関わらず、アクセスすると「権限がありません」というメッセージが
出る」
【フォーム自作(FormPanelなしver)】
https://sites.google.com/a/mypleis.com/gas_mypleis/GAS_ALL/12_form_no_formpanel
とぼやきました。
この事象を解決すべく、色々試行錯誤していたところ、次のことが分かりました。
①作成したUIをブラウザ上で表示するURLには、以下の2種類ある。
(1)テスト用 : https://script.google.com/a/macros/・・・(略)・・・/dev
(2)本番用 : https://script.google.com/a/macros/・・・(略)・・・/exec
②上記の2種類のURLで表示したUIは、必ずしも同じ動作をするとは限らない。
■①2種類のURLについて
UIを公開する際、「公開」→「ウェブアプリケーションとして公開」というメニューを選択
すると、下記のような画面が表示されます。
このピンクの枠で囲まれたところに表示されているURL。
これが、(2)本番用のURLです。
で、次にこのブルーの枠で囲まれた「最新のコード」という文字をクリックすると表示される
URL。(正確には、新しいタブが開くので、そのタブのURL。)
これが(1)テスト用のURLです。
私は、誤って本来(2)本番用のURLを貼り付けるところ、(1)テスト用のURLを貼り付けて
いたため、「権限がありません」というメッセージが出ていたのでした。
■②同じ動作をしない事例
アクセスできなかった理由が分かったので、では(2)本番用のURLに貼りかえればOKか?
そう考えていたのですが、どうも甘かったようです・・・・。
テストしてみますと、(1)テスト用のURLではきちんと思い通りに動作してくれるのに、
(2)本番用のURLでは、UIが崩れていて?うまくいかないのです・・・・(><)
具体的には、下記のような感じです。
★(1)テスト用のURLの場合★
フォームが表示されます。
「登録」ボタンを押下すると、ダイアログボックスが表示されます。
(ダイアログボックス、少し文字がはみ出ていて乱れてますねっっ)
とりあえず、ちゃんと動きます。
★(2)本番用のURLの場合★
これが、本番用URLになると、なぜか初めからダイアログボックスが表示
されちゃってます。
■今後の課題
「権限がありません」という事象は解決したものの、今度はこの変なエラーが出るという
事象の原因を探らねば・・・・。
あー、なかなか先に進めない~~~。くじけそうな今日この頃でした。
今日はここまで。
■予告編
次回は、もし今日出た課題を解決できれば、その解決編とします。
数日前にこのブログで、
「現在公開中のUI 『自作フォーム(FormPanelなしver)』の公開設定を一般公開
しているにも関わらず、アクセスすると「権限がありません」というメッセージが
出る」
【フォーム自作(FormPanelなしver)】
https://sites.google.com/a/mypleis.com/gas_mypleis/GAS_ALL/12_form_no_formpanel
とぼやきました。
この事象を解決すべく、色々試行錯誤していたところ、次のことが分かりました。
①作成したUIをブラウザ上で表示するURLには、以下の2種類ある。
(1)テスト用 : https://script.google.com/a/macros/・・・(略)・・・/dev
(2)本番用 : https://script.google.com/a/macros/・・・(略)・・・/exec
②上記の2種類のURLで表示したUIは、必ずしも同じ動作をするとは限らない。
■①2種類のURLについて
UIを公開する際、「公開」→「ウェブアプリケーションとして公開」というメニューを選択
すると、下記のような画面が表示されます。
このピンクの枠で囲まれたところに表示されているURL。
これが、(2)本番用のURLです。
で、次にこのブルーの枠で囲まれた「最新のコード」という文字をクリックすると表示される
URL。(正確には、新しいタブが開くので、そのタブのURL。)
これが(1)テスト用のURLです。
私は、誤って本来(2)本番用のURLを貼り付けるところ、(1)テスト用のURLを貼り付けて
いたため、「権限がありません」というメッセージが出ていたのでした。
■②同じ動作をしない事例
アクセスできなかった理由が分かったので、では(2)本番用のURLに貼りかえればOKか?
そう考えていたのですが、どうも甘かったようです・・・・。
テストしてみますと、(1)テスト用のURLではきちんと思い通りに動作してくれるのに、
(2)本番用のURLでは、UIが崩れていて?うまくいかないのです・・・・(><)
具体的には、下記のような感じです。
★(1)テスト用のURLの場合★
フォームが表示されます。
(ダイアログボックス、少し文字がはみ出ていて乱れてますねっっ)
とりあえず、ちゃんと動きます。
★(2)本番用のURLの場合★
これが、本番用URLになると、なぜか初めからダイアログボックスが表示
されちゃってます。
さらに、「登録」ボタンを押下すると、エラー画面が・・・(;へ;)
■今後の課題
「権限がありません」という事象は解決したものの、今度はこの変なエラーが出るという
事象の原因を探らねば・・・・。
あー、なかなか先に進めない~~~。くじけそうな今日この頃でした。
今日はここまで。
■予告編
次回は、もし今日出た課題を解決できれば、その解決編とします。
ラベル:
Google Apps Script
2012年10月3日水曜日
【閑話休題】パソコン届きました!
■はやっ!!
昨日の朝注文したパソコンが、早くも今日の朝9時に届きました。
PCボンバーさん、すごーい★★★
安いし早いし商品も問題ないし、購入前はちょっと不安がありましたが
また何か買うことがあったら使おうかな~~♪
■じゃーーん
届いたPC、きれいなシャンパンゴールドです。
以前から持っていたデジカメも外付けHDDとお揃いっぽい~~ヾ(´▽`*;)ゝ"
ということで、今日は1日PCの設定やらデータの移行に
勢を出してます(* ゚∀゚) カタカタ
今日はここまで♪
昨日の朝注文したパソコンが、早くも今日の朝9時に届きました。
PCボンバーさん、すごーい★★★
安いし早いし商品も問題ないし、購入前はちょっと不安がありましたが
また何か買うことがあったら使おうかな~~♪
■じゃーーん
届いたPC、きれいなシャンパンゴールドです。
以前から持っていたデジカメも外付けHDDとお揃いっぽい~~ヾ(´▽`*;)ゝ"
ということで、今日は1日PCの設定やらデータの移行に
勢を出してます(* ゚∀゚) カタカタ
今日はここまで♪
ラベル:
閑話休題
2012年10月2日火曜日
【閑話休題】パソコン買いました♪
■ぼろPCよ、さらば
今日は、全くGoogle Apps Scriptと関係ない話ですみません(汗)
ここのところ、私が使っているメインPCの調子がひじょーーーーに悪くて、
ちょっと作業する→固まる→その間、別のPCで他の作業→動き出すの繰り返し。
ただでさえ、babyの機嫌がいい時にしか自分の時間がないという制限付きなのに、
その貴重な時間までもPCの機嫌に左右されるという状況でした。
で、夫に「PCの動きが悪すぎるからなんとかして~~~(ノД`)・゜・。」と泣きついて、
どれどれ、と夫がPCをいじること10分後。。。。。。
「こんなボロPC捨てだ、捨て!能率が悪すぎる!!」と半ギレに(笑)
と、言う事でひっさびさにPCを新しく買う事になりました~~~(●´∀`)ノ+゜*。゜喜+゜。*゜+
■買ったのはコレ
夫婦ともにあまりPCに詳しくないのですが、価格.comで色々リサーチ。
以下の条件で幾つかのPCを比較検討しました。
・予算10万円以下
・A4以上
・メモリ 8GB
・HDD 750GB以上
・CPU 4コア
(↑コアとかよくわかっていないですが、多い方がいいに違いない!というww)
で、以下のPCに決めました♪♪
【NEC LaVie L LL750HS (2012年夏モデル)クリスタルゴールド】
http://121ware.com/lavie/l/
何が決め手かというと、、、、、
見た目O(≧∇≦)Oうふ
クリスタルゴールドというか、シャンパンゴールド好きなんですよね~~♪
お洋服もこの色系が多いかも♪♪
■首をなが~く待つ
は~や~く届かないかな~~♪
きっと、新しいPCになったら4倍くらい能率あがっちゃったりして!?
あ、でもユーザーの頭のスペックが頭打ちして、大して変わらない・・・?
とにかく、楽しみです~o(゚ー゚*o)(o*゚ー゚)oワクワク
今日は、全くGoogle Apps Scriptと関係ない話ですみません(汗)
ここのところ、私が使っているメインPCの調子がひじょーーーーに悪くて、
ちょっと作業する→固まる→その間、別のPCで他の作業→動き出すの繰り返し。
ただでさえ、babyの機嫌がいい時にしか自分の時間がないという制限付きなのに、
その貴重な時間までもPCの機嫌に左右されるという状況でした。
で、夫に「PCの動きが悪すぎるからなんとかして~~~(ノД`)・゜・。」と泣きついて、
どれどれ、と夫がPCをいじること10分後。。。。。。
「こんなボロPC捨てだ、捨て!能率が悪すぎる!!」と半ギレに(笑)
と、言う事でひっさびさにPCを新しく買う事になりました~~~(●´∀`)ノ+゜*。゜喜+゜。*゜+
■買ったのはコレ
夫婦ともにあまりPCに詳しくないのですが、価格.comで色々リサーチ。
以下の条件で幾つかのPCを比較検討しました。
・予算10万円以下
・A4以上
・メモリ 8GB
・HDD 750GB以上
・CPU 4コア
(↑コアとかよくわかっていないですが、多い方がいいに違いない!というww)
で、以下のPCに決めました♪♪
【NEC LaVie L LL750HS (2012年夏モデル)クリスタルゴールド】
http://121ware.com/lavie/l/
何が決め手かというと、、、、、
見た目O(≧∇≦)Oうふ
クリスタルゴールドというか、シャンパンゴールド好きなんですよね~~♪
お洋服もこの色系が多いかも♪♪
■首をなが~く待つ
は~や~く届かないかな~~♪
きっと、新しいPCになったら4倍くらい能率あがっちゃったりして!?
あ、でもユーザーの頭のスペックが頭打ちして、大して変わらない・・・?
とにかく、楽しみです~o(゚ー゚*o)(o*゚ー゚)oワクワク
ラベル:
閑話休題
2012年10月1日月曜日
チェックボックスの実装について
■原因がわかった!!
今まで、チェックボックスを実装することができなくて、ずーーーーっとずーーーっと
頭を悩ませていました。
具体的には、以下のような状態から脱することができませんでした。
・age1~age6をすべて選択 : (0~12,12~25,25~40,40~65,65~)と表示
⇒正常
・age1とage2~6のいずれかを選択 : 1行目に(0~12,65~)と表示(age1とage6の例)
2行目に「タイトル」がundifined、「年代」は空白
と表示
⇒1行目は正常、2行目は異常
・age2~age6のいずれかを選択 : 「年代」は空白で表示
⇒異常
(詳細は過去記事を参照ください。)
きっと簡単なミスが原因で、自分が基本的なjavascriptの知識がないために、
if文の書き方を間違えているのではないか、と考えてスクリプトを書き換えては失敗、、、
の繰り返しでした。
それが、今日やっと原因が分かりました!!!
ズバリ、「GUIビルダーを使ってチェックボックスを作っていたから」でした。
今日は、この結論に至った過程を書こうと思います。
■まずは完コピからスタート。
チェックリストの実装方法を模索するにあたり、まずは既にきちんと動くスクリプトを
ベースに修正していこうと思いました。
そこで、以前も紹介した、下記のサイトに掲載されているスクリプトを完コピすることに。
【bmoo.net : 逆引きGoogle Apps Script】
(引用元 : http://www.bmoo.net/archives/2012/04/314029.html)
この状態で、念のため動作テストして、チェックリストが正しく動くか確認してみます。
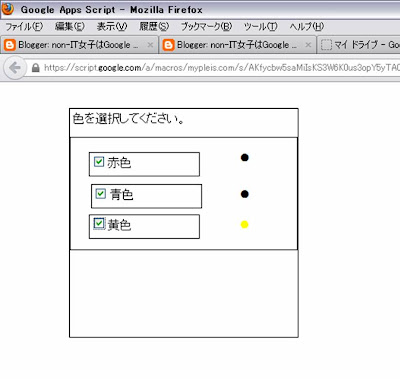
赤をチェックすると、赤が点灯。
青もチェックすると、青も点灯。(赤は点灯したまま)
赤のチェックを外して、黄をチェックすると、青と黄が点灯。
うん、間違いないですね。さすがです、bmooさん。
■GUIビルダーで作りなおしてみる
で、この上記で紹介したスクリプトの中のピンクの枠部分。
この箇所を、スクリプトで記述するのではなくGUIビルダーを使って作成したUIを
呼び出す様に置き換えてみました。
GUIビルダーでこんな風に作りました。(雑な作りでごめんなさい(--;))
むむ。青は点灯しましたが、赤が消えちゃいました。
嫌な予感。
続いて、黄もチェックしてみます。
どうやら、GUIビルダーで作った場合は、チェックボックスのうち、最後に行った
アクションのみしか認識しない(doget(e)で取得できない?)ようです。
■予告編
とりあえず、こういう経緯でチェックボックスの実装ができないという原因が分かったので、
今後のアクションとしては、GUIビルダーを使わずに、スクリプトで部品を作成する
ようにしたいと思います。
今まで、チェックボックスを実装することができなくて、ずーーーーっとずーーーっと
頭を悩ませていました。
具体的には、以下のような状態から脱することができませんでした。
・age1~age6をすべて選択 : (0~12,12~25,25~40,40~65,65~)と表示
⇒正常
・age1とage2~6のいずれかを選択 : 1行目に(0~12,65~)と表示(age1とage6の例)
2行目に「タイトル」がundifined、「年代」は空白
と表示
⇒1行目は正常、2行目は異常
・age2~age6のいずれかを選択 : 「年代」は空白で表示
⇒異常
(詳細は過去記事を参照ください。)
きっと簡単なミスが原因で、自分が基本的なjavascriptの知識がないために、
if文の書き方を間違えているのではないか、と考えてスクリプトを書き換えては失敗、、、
の繰り返しでした。
それが、今日やっと原因が分かりました!!!
ズバリ、「GUIビルダーを使ってチェックボックスを作っていたから」でした。
今日は、この結論に至った過程を書こうと思います。
■まずは完コピからスタート。
チェックリストの実装方法を模索するにあたり、まずは既にきちんと動くスクリプトを
ベースに修正していこうと思いました。
そこで、以前も紹介した、下記のサイトに掲載されているスクリプトを完コピすることに。
【bmoo.net : 逆引きGoogle Apps Script】
(引用元 : http://www.bmoo.net/archives/2012/04/314029.html)
この状態で、念のため動作テストして、チェックリストが正しく動くか確認してみます。
赤をチェックすると、赤が点灯。
青もチェックすると、青も点灯。(赤は点灯したまま)
赤のチェックを外して、黄をチェックすると、青と黄が点灯。
うん、間違いないですね。さすがです、bmooさん。
■GUIビルダーで作りなおしてみる
で、この上記で紹介したスクリプトの中のピンクの枠部分。
この箇所を、スクリプトで記述するのではなくGUIビルダーを使って作成したUIを
呼び出す様に置き換えてみました。
GUIビルダーでこんな風に作りました。(雑な作りでごめんなさい(--;))
一応、GUIビルダーで作成したバージョンのスクリプトを載せておきますね。
この状態で、動作テストしてみます。
まず、 赤をチェックしてみます。
はい、赤が点灯しました。
続いて、 青もチェックしてみます。
むむ。青は点灯しましたが、赤が消えちゃいました。
嫌な予感。
続いて、黄もチェックしてみます。
あぁ、やっぱり~~~~。
赤も青も消えて、黄色だけ点灯してる。
どうやら、GUIビルダーで作った場合は、チェックボックスのうち、最後に行った
アクションのみしか認識しない(doget(e)で取得できない?)ようです。
■予告編
とりあえず、こういう経緯でチェックボックスの実装ができないという原因が分かったので、
今後のアクションとしては、GUIビルダーを使わずに、スクリプトで部品を作成する
ようにしたいと思います。
登録:
投稿 (Atom)